31dadafde4e9f612f7a63a6ac574250f8f05266e,sphinx/source/docs/user_guide/examples/interaction_checkbox_button_group.py,,,#,4
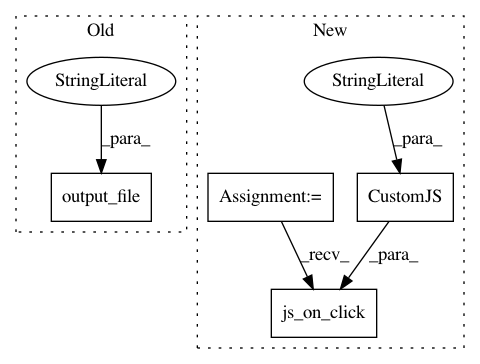
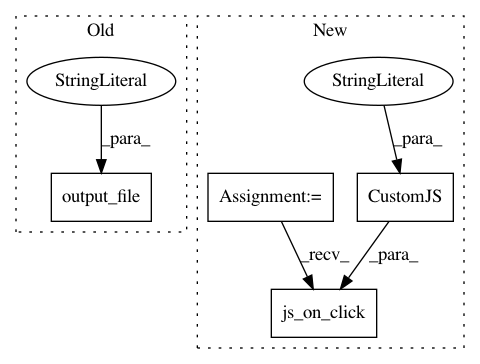
Before Change
from bokeh.io import output_file, show
from bokeh.models import CheckboxButtonGroup
output_file("checkbox_button_group.html")
checkbox_button_group = CheckboxButtonGroup(
labels=["Option 1", "Option 2", "Option 3"], active=[0, 1])
After Change
LABELS = ["Option 1", "Option 2", "Option 3"]
checkbox_button_group = CheckboxButtonGroup(labels=LABELS, active=[0, 1])
checkbox_button_group.js_on_click(CustomJS(code=
console.log("checkbox_button_group: active=" + this.active, this.toString())
))
show(checkbox_button_group)

In pattern: SUPERPATTERN
Frequency: 4
Non-data size: 4
Instances
Project Name: bokeh/bokeh
Commit Name: 31dadafde4e9f612f7a63a6ac574250f8f05266e
Time: 2020-08-18
Author: bryan@bokeh.org
File Name: sphinx/source/docs/user_guide/examples/interaction_checkbox_button_group.py
Class Name:
Method Name:
Project Name: bokeh/bokeh
Commit Name: 31dadafde4e9f612f7a63a6ac574250f8f05266e
Time: 2020-08-18
Author: bryan@bokeh.org
File Name: sphinx/source/docs/user_guide/examples/interaction_radio_button_group.py
Class Name:
Method Name:
Project Name: bokeh/bokeh
Commit Name: 31dadafde4e9f612f7a63a6ac574250f8f05266e
Time: 2020-08-18
Author: bryan@bokeh.org
File Name: sphinx/source/docs/user_guide/examples/interaction_checkbox_group.py
Class Name:
Method Name:
Project Name: bokeh/bokeh
Commit Name: 31dadafde4e9f612f7a63a6ac574250f8f05266e
Time: 2020-08-18
Author: bryan@bokeh.org
File Name: sphinx/source/docs/user_guide/examples/interaction_radio_group.py
Class Name:
Method Name: